Het instellen van een CDN dienst binnen je WordPress website of WooCommerce webshop is niet zo heel moeilijk. Wij gaan op deze pagina een aantal plug-ins doorlopen die populair zijn bij onze gebruikers. We beginnen met één van de meest gebruikte cache plug-ins, namelijk WP-Rocket.
WP Rocket: CDN instellen
WP-Rocket is momenteel de beste cache plug-in voor WordPress en Woocommerce. Ondanks de vele mogelijkheden doen de makers van WP-Rocket er alles aan om het jou zo simpel mogelijk te maken. Zo ook wat betreft het instellen van een CDN dienst.
Staat WP-Rocket al geïnstalleerd? Dan ga je naar het dashboard van WP-Rocket, daar kies je voor de optie CDN

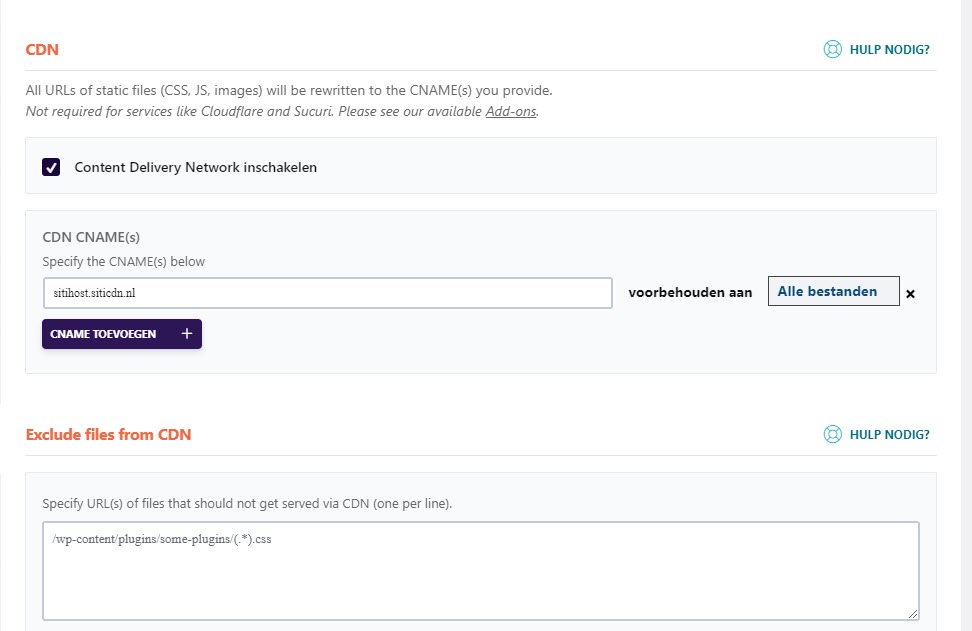
Zodra je hierop klikt opent de pagina om de CDN in te stellen. Je kan bij WP-Rocket gebruik maken van de WP-Rocket CDN maar ook andere CDN diensten worden ondersteunt. Bijvoorbeeld SitiCDN.

Als eerste vul jij de cname van jouw CDN in. Daarna ga je eventueel bestanden uitsluiten van de CDN dienst. Denk dan aan pagina’s waarop doorlopend de informatie ververst wordt, of de contact pagina. Staat dat goed? Activeer dan de CDN door het vinkje aan te zetten. Dit is alles wat je nodig hebt.
Werking controleren? Met GTMetrix kan jij bij een meting in de Waterfall zien waar de bestanden vandaan worden geladen. Heb jij de pagina net aangepast, dan is het soms aan te raden de test 2 keer uit te voeren. Want mogelijk is de gecashte pagina de eerste keer nog niet beschikbaar op de serverlocatie van jouw meting.


